Array 数组
Array.push('')- 加一个元素在数组的末尾。同时它可以返回一些数值:它返回的数值是新数组的长度。
| |
Array.unshift('')- 添加一个元素在数组的开头。同样返回新数组的长度。
Array.pop('')- 删除数组最后一个元素,返回被删除的值
Array.shift('')- 删除数组第一个元素,并返回被删除的值
Array.indexOf('')- 返回元素在数组中的位置,如果元素不存在,返回值
-1
- 返回元素在数组中的位置,如果元素不存在,返回值
Array.includes('')- 检查元素是否包含在数组中,返回true/false
- string单引号,number不用加引号。存在类型强制
- ES6的新特性
# 遍历数组
- 遍历就是把数组中的每个元素从头到尾都访问一遍。
| |

# 习题
- 求数组和
| |
- 求数组中的最大值/最小值
| |
思路:
- 声明一个保存最大元素的变量max
- 默认最大值可以先取数组中的第一个元素
- 遍历这个数组,把里面每个数组元素和max相比较
- 如果这个数组元素大于max,就把数组元素存在max里面,否则直接进行下一轮。最后输出max。
# 新增数组元素
- 修改数组元素,修改length长度
| |
- 新增数组元素,修改索引号
| |
- 但这么干也太离谱了吧!
# 习题
- 将0-10的整数存放在数组中
| |
- 将数组中大于十的数字存放到新数组中
| |
- 翻转数组
| |
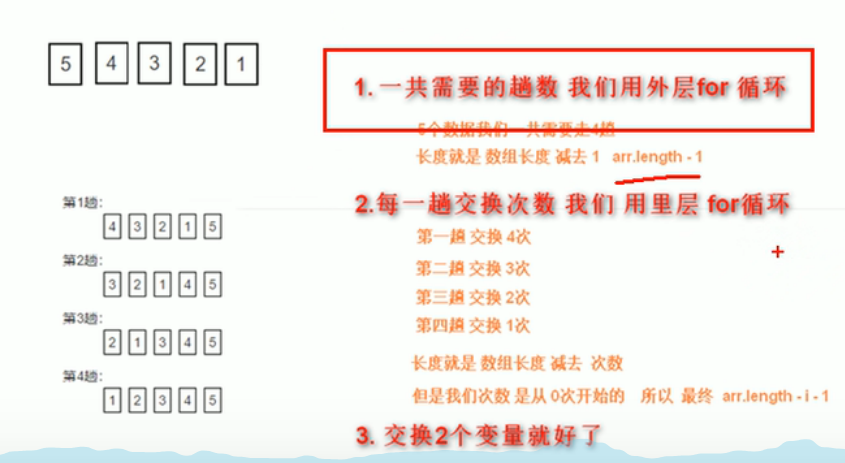
# 冒泡排序
一种算法,把一系列的数据按照一定的顺序进行排列显示(从大到小或从小到大)。它重复走访过要排序的数列,不断进行两两比较,顺序错误则交换。重复交换到不再需要交换。 这个算法的名字由来是越小的元素会经由交换慢慢浮到数列顶端。
- 如何交换两个变量
| |
原理:

实现:
| |